This isn’t a common Librarian Design Share topic, but one of the biggest design projects a library can undergo is the redesign of their website. I am fortunate to work with two individuals who recently led redesign efforts at the Muhlenberg College Trexler Library, and I met them to discuss their process, priorities, challenges, and advice for other library’s attempting this endeavor.
Introducing

- Brittany Robertson, Library Technology and Digital Experiences Librarian

- Nicholas Cunningham, Public Services Assistant
What inspired the website redesign?
Brittany shared that the redesign was inspired by assessment of the user experience.
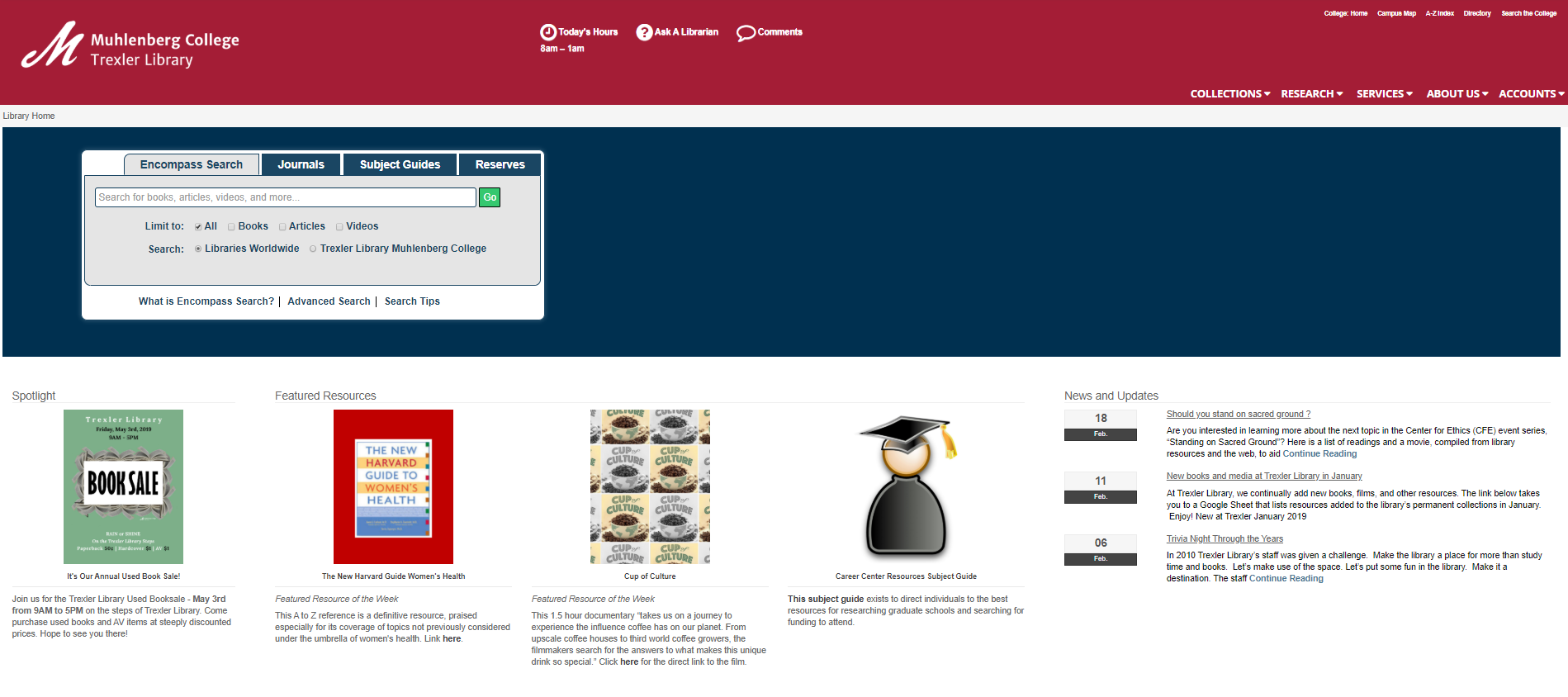
“We knew that our site was difficult to navigate based on information from surveys and interactions with staff and faculty. Our site was also dated, and we needed to update the underlying infrastructure. We could see from Google Analytics that most of our pages weren’t getting a lot of traffic.”

Brittany and Nicholas shared with me the steps that they took to redesign the website, which, by the way, took 1 year from start to finish and “I’m not sorry that the full redesign is over,” Brittany said, “but it’s important to see the website as an ongoing project, needing continuous improvements.”
What was your process?
- The library’s web applications team initially decided to do the website redesign – it consists of several individuals from each library department. However we created a design subcommittee (4 people, one from each department) so that design conversations were inclusive but the work could progress forward.
- The web applications team participated in an initial brainstorm about “what we wanted to accomplish with the new site.”
- By considering the needs of different types of patrons “the subcommittee came up with a couple of ideas for layouts, and engaged in a couple of rounds of feedback and editing.” Layouts were shared with the full web team and then each department.
- A design was chosen and each member of the library staff helped to organize and review content. “It’s a big site, and we’ve come up with the plans of a maintenance schedule so that all the content is reviewed annually.”
- We completed one round of assessment with students. The assessment process (a series of tasks to be completed by the student) was reviewed by the IRB. Changes were made to the website if students had consistent trouble locating information.
What were the main changes to the site?
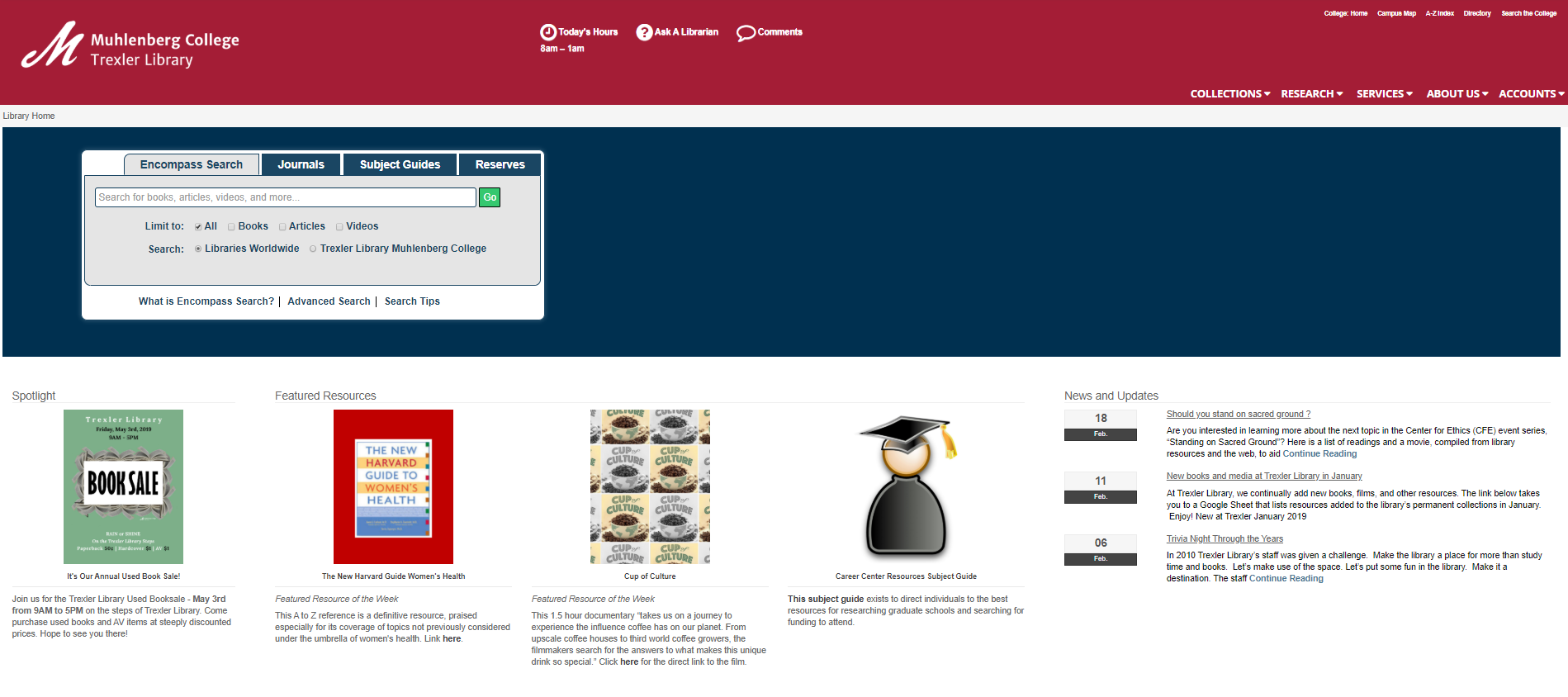
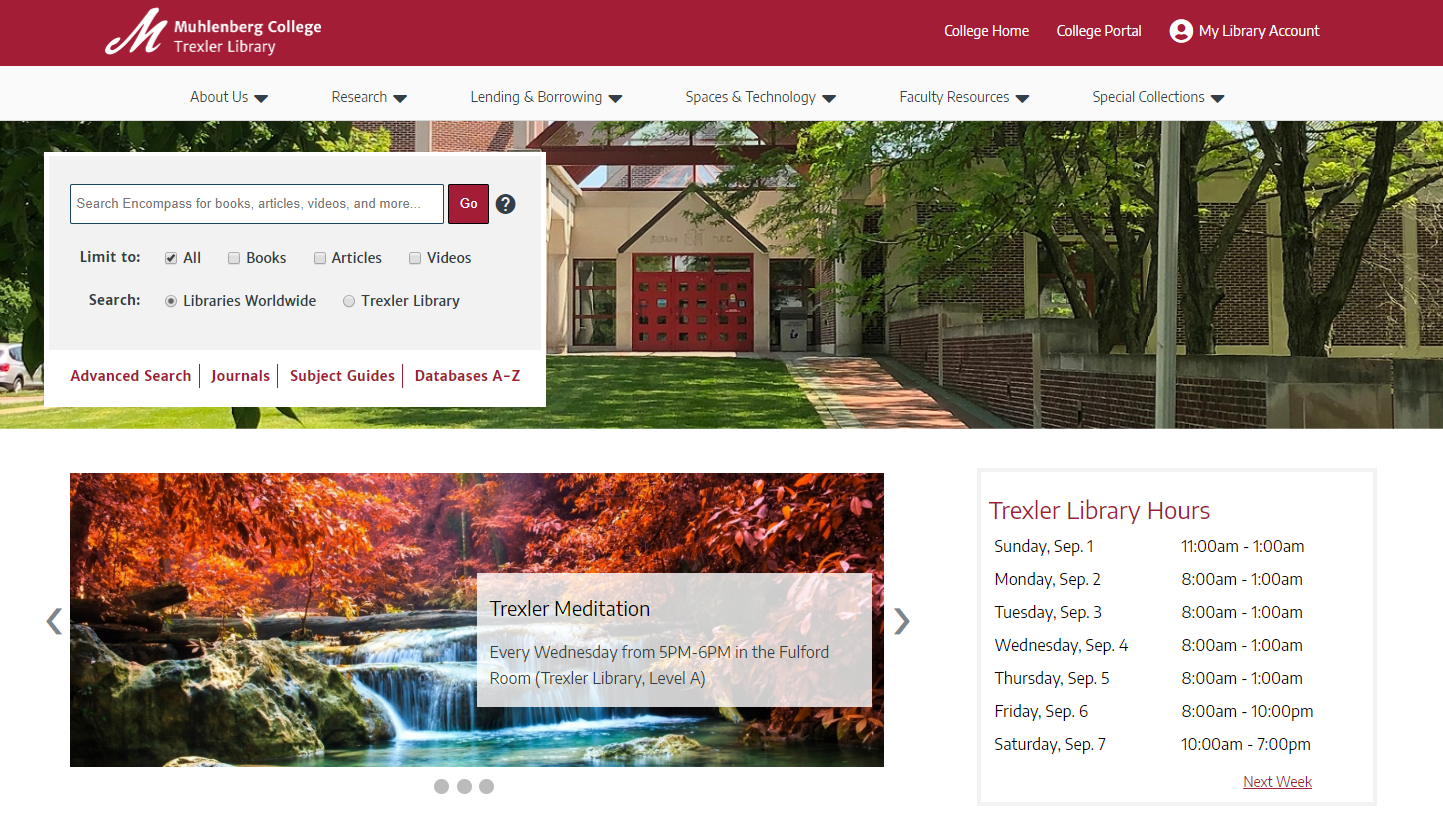
Brittany and Nicholas described the changes they made to navigation, which was their first priority. They determined that about seven menu items is ideal for successful navigation in order to “get patrons to where an item might be.” They hope that if a patron can intuit where a piece of information would be based on headings then they would find it successfully. They altered site navigation design so that it resembled the design of other library platforms, including OCLC discovery and EBSCOhost databases, making navigation familiar and easier to use. Similarly, consistent use of color scheme helped to tie all library interfaces together.
How did you stay organized?
They used agendas, taking minutes during meetings, and spreadsheets of tasks that they checked off as they were completed. The hardest part? “Remembering what decisions were made and why,” Brittany said, “…we did struggle with that a bit.”
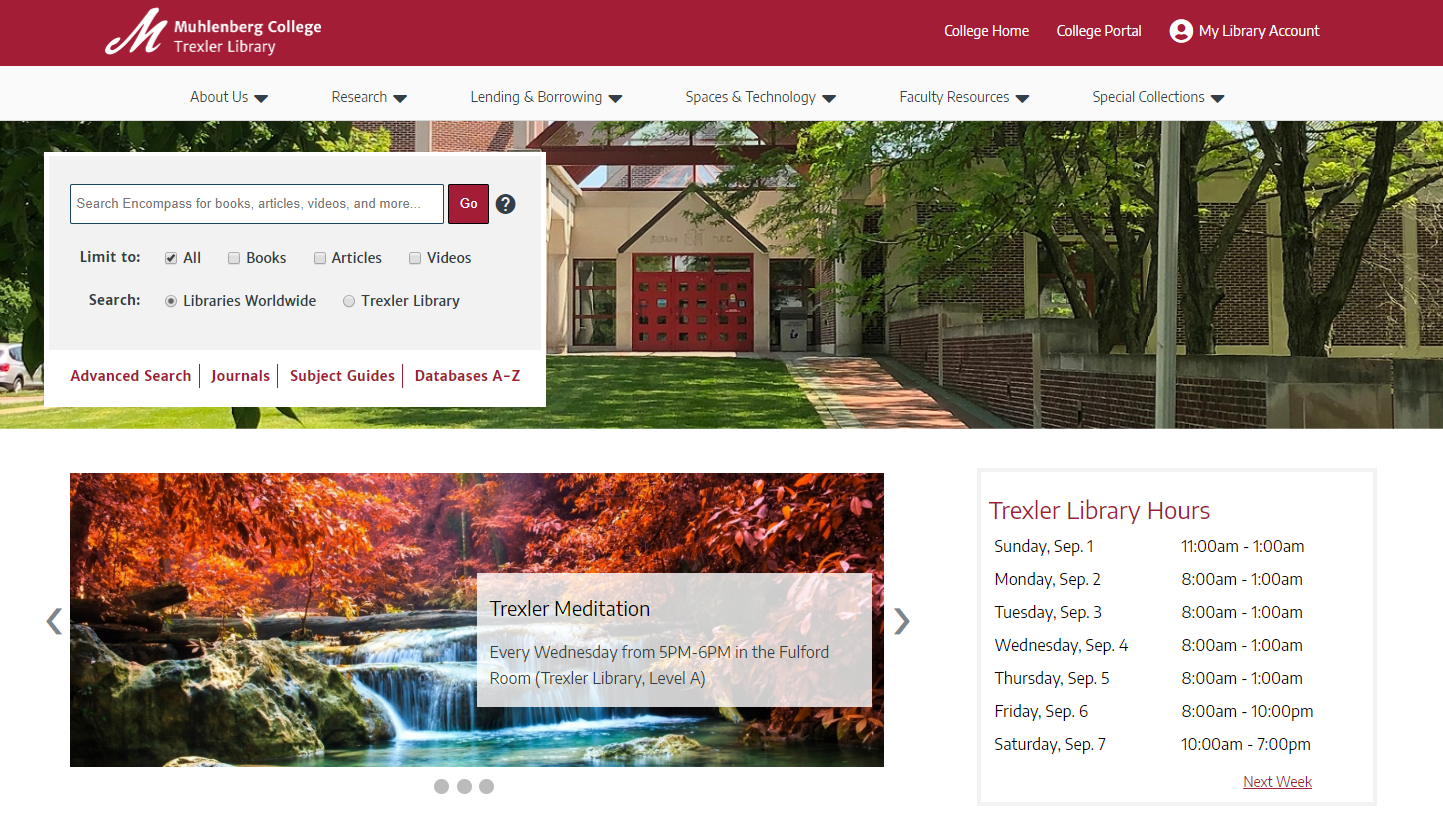
The final result – and the future
The website is visually appealing and ready for another round of user experience assessment, which will be completed later this year. You can take a closer look at the navigation and content by exploring trexler.muhlenberg.edu.

Brittany is currently thinking seriously about accessibility – and implementing the accessibility changes that she’s already worked hard to design. She recommended consulting W3 for accessibility guidelines and noted that she does want to test the final result with a screen reader. She has worked hard to make sure that users of all abilities can navigate the site successfully with techniques such as shortcuts to skip navigation so that the entire menu isn’t read before the user can move on to the main page content.
Advice for Others
When I asked them for advice they might give to others seeking to redesign their library website, Brittany and Nicholas emphasized flexibility and communication.
“Don’t get tied down to one idea” – Nick
“Get anyone who wants to come up with an idea to do it– but it is really hard to get people to come up with ideas.” –Brittany
“Whatever plan you set for the redesign process, chances are you’ll have to modify it/make it longer and there is nothing wrong about that.” – Brittany
“Creativity is a challenge” – Nick
And finally…
“Have a set date to go live. Otherwise projects tend to drag on endlessly. “ –Brittany

















 Andrea Georgic of the Northland Public Library in Pittsburgh, Pennsylvania shares,
Andrea Georgic of the Northland Public Library in Pittsburgh, Pennsylvania shares,