A couple of weeks ago we asked for submissions about sound, and you delivered! We received three sound-specific submissions, all of which take a different design approach. It’s worth noting that in spite of these differences, the first two of our featured submissions make use of the red, yellow, green color scheme to denote acceptable noise levels within the library. The last, designed for digital signage, uses large eye-catching text and simple icons to get the message across.
The first submission is from Brenda Sevigny-Killen at the Bennett D. Katz Library – University of Maine at Augusta.

Brenda had this to say about her signs:
After our library greatly deaccessioned our reference materials, we opened up space for collaborative study areas with rolling whiteboards, chairs & tables, and comfort seating. To encourage collaborative use of this new space, staff designed signs to promote the new area. We also designed a sign for the quiet area since the multiple tables for 6 falsely encouraged noisy collaboration. There are times when we have to redirect groups to the collaborative zone so this space remains sacred for silent study. This project has been hugely successful and we now find we need much more collaborative space as more and more students find sanctity and camaraderie within the library walls. Another happy side effect is getting to know more of our students and subtly infusing a atmosphere of support, care, and staff dedication which we hope contributes to their success.

Brenda’s posters were designed in Publisher and are available in our Google Drive.
___
Erin McCoy at Massasoit Community College in Brockton, Massachusetts submitted designs that she created in Canva.
I was inspired by a recent conversation on a list serve to take a look at signs for “sound expectations” – I like the one in the google drive, so I decided to riff on it in Canva for those of us without Adobes or Publisher skills.
Our library is one big room, that is square, so it’s hard to place signage and to communicate where the different zones are, so we’ll see how this goes!
Kudos to Erin for tackling the challenge of signage for the one-room library layout! You can find the complete set of Erin’s signage on the Librarian Design Share Google Drive.
___
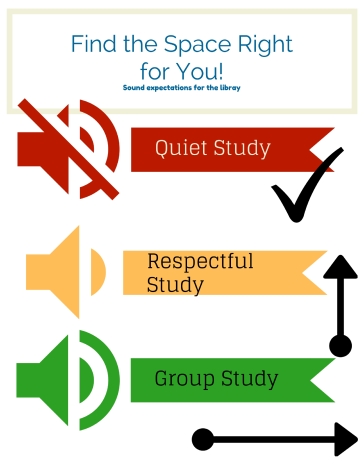
Our final submission is from Lauri Miller at the Paul & Harriett Mack Library in Bethlehem, PA. Lauri created her sign through Google Slides and used icons from one of my favorite resources, The Noun Project.
Here is my submission about sound levels in the library. I created it in Google Slides which feeds the digital sign in our lobby. The sign flips between slides, so I tried to keep it brief, understandable, and eye catching the foot traffic in and out of the library. The cell phone icon is by Creative Stall, and the earbud icon is by Erman Tutan. Both are from nounproject.com.

Thanks to Brenda, Erin, and Lauri for their submissions. Remember, you can submit your own work to feature or request feedback at any time. All submitted work will be published on this site under a Creative Commons Attribution-NonCommercial-ShareAlike 3.0 Unported license.