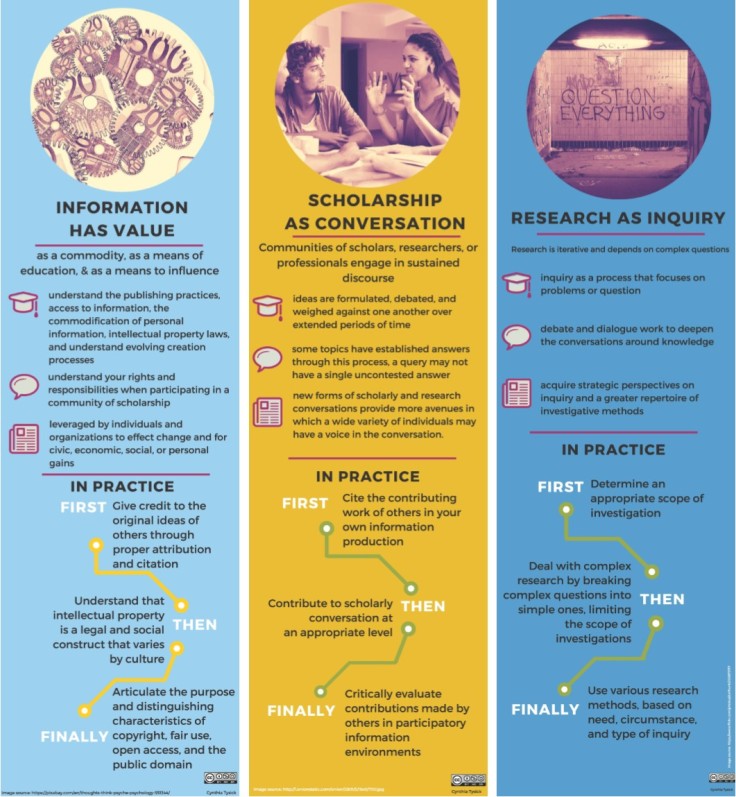
Cindi Tysick, Head of Educational Services in the Research, Education and Outreach Unit of the University Libraries at the University at Buffalo used Canva to create posters to visually represent each of the frames of ACRL’s Framework for Information Literacy for Higher Education.
Cindi reveals her sneaky trick to teach the Framework and explains why you’ll find seven, rather than six, posters in her library:
By putting these posters around your library you can begin cementing the concepts into subconscious of students and faculty. The posters can also be printed into a brochure format, which can be given to students and faculty during orientations, workshops, or library instruction.
When looking over the posters you’ll see that there is a seventh frame, “Information has Structure.” Our Educational Services Team at the University at Buffalo Libraries felt that there were so many knowledge practices under “Searching as Strategic Exploration,” that maybe there were actually two frames hidden there. After debating about it we thought that students needed to know that the strategy they employed should be based on the knowledge that the information sources they were exploring had a structure (i.e. controlled vocabulary, thesaurus, browsability, etc.) so we created the seventh frame.
We are finding that this simple way to define the frames are aiding us in the development of learning objectives and lesson plans.
The Framework is always a hot topic, and these posters, with their eye-catching colors, images, and icons, certainly help visualize and conceptualize something that can be confusing to faculty, student, and even librarians. You can download all seven PDF posters from the Librarian Design Share Google Drive, and you can contact Cindi with any design-related questions.